Page experience metrics, like website speed and mobile-friendliness, have been ranking signals for quite some time, so we’re familiar with Google’s love of fast, user-friendly websites. But they’ve taken it to the next level with Core Web Vitals.
Google wants your website to be fast, easily navigable, and super relevant to its users’ queries. When your website is served up as a relevant result in the SERPs, Google wants the user to have a great experience after clicking through to your site.
So, they reward websites that are fast and ultra-usable.

What exactly is Core Web Vitals?
Core Web Vitals consists of three different metrics that are all related to website speed and usability. Let’s look at each one briefly:
Largest Contentful Paint
How long does it take for the biggest element in view to load?
For instance, if you’ve got a big image at the top of your page that takes up a large percentage of the viewable area while your website is loading, how long that image takes to load is going to be your Largest Contentful Paint metric.
It’s how long the “largest content” takes to “paint” on the screen.
The largest content might be:
- Text
- An image
- A video
- A form
- Your header/navigation
First Input Delay
How long does your website take until a user can first interact with it? When can a user click a button, input text into a form, or click play on your video? What’s the “delay” until your user can make their “first input” on your page while it’s loading, or after it’s done loading?
First Input Delay is important because users don’t usually love trying to interact with a page that won’t work (yet).
Cumulative Layout Shift
Have you ever tried to click a button on a loading page, only to suddenly have the content shift so that you end up clicking the wrong thing?
That’s called a “layout shift” — when elements of your page’s layout shift. As you’re surfing the web, watch when pages load, and we’re sure you’ll catch Cumulative Layout Shift in action.
It could be when an image loads, or when an info bar across the top of the loads, for instance, shifting down the content you were already reading or otherwise interacting with.
How to find your website’s Core Web Vitals reports
One good thing about this update for website owners is that Google has made finding your web vitals reports incredibly easy by putting them in multiple locations.
Search Console is the first place you can find your website’s web vitals performance. Find it in the sidebar navigation under “Experience”:
Once you click into the Core Web Vitals report, you’ll be able to see your website’s performance broken down by desktop and mobile.
The drawback of the Search Console report is that it’s really not very detailed. If you’re looking for more information, try the PageSpeed Insights tool.
The PageSpeed Insights tool is much more detailed in how it provides results. You don’t only get results — you get recommendations on how to improve your metrics, too.
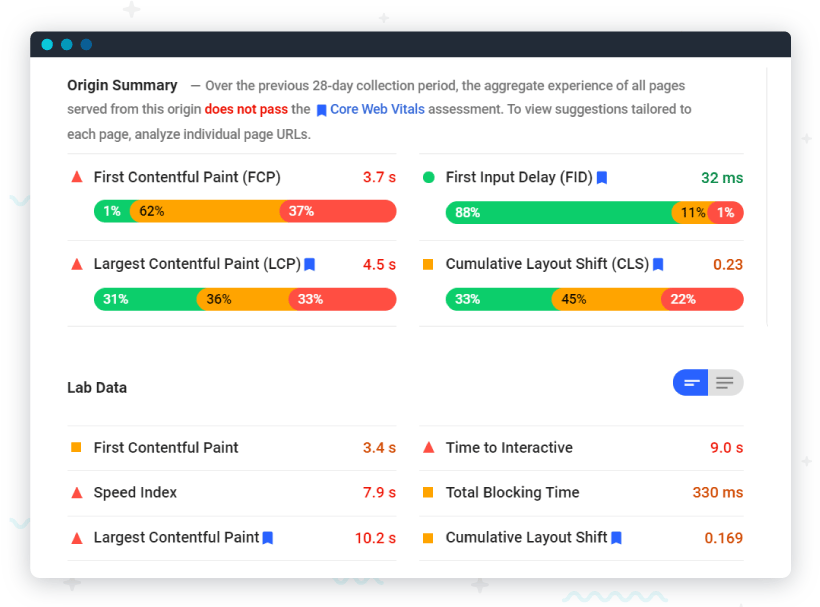
Here’s an example of the report you’ll see when you run a URL through the tool:
Below this report, you’ll find a lot of data and suggestions for your web developer.
What to do with your Core Web Vitals report
As you can see from all of this information, fixing your website’s Core Web Vitals performance isn’t like other SEO tactics. This is much more technical and complicated, and will take time to work on.
The speed of your website and the way that it functions are going to take some planning and some web development work to fix.
That said, page speed has been a ranking factor for years already, so you’re probably already watching it as a part of your overall technical SEO strategy.
If you’re not, it’s definitely time to add it in. Now, instead of watching your page speed, you can keep an eye on your Core Web Vitals performance as well in your overall technical SEO strategy.
If you’ve got some rather unsatisfactory numbers (like the website in the example above), there are a few things you can try right out of the gate to quickly improve those numbers a little:
- Compress images
- Utilize caching
- Give images an explicit width and height
- Remove extra elements that are causing shifts (like hello bars)
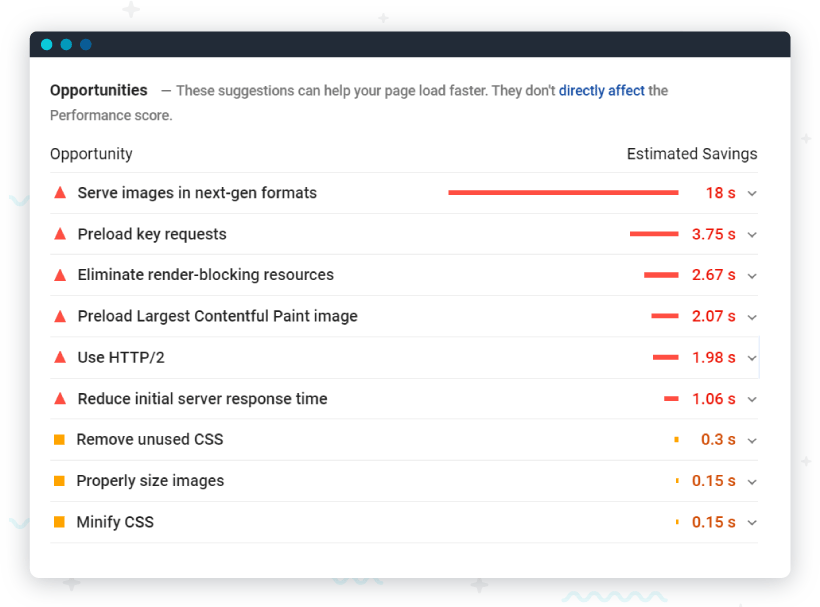
Beyond these quick(ish) things to try, use the suggestions provided by the PageSpeed Insights tool for your specific page. There are a whole bunch of them, and they’ll look something like this:
Did the page experience update affect organic visibility?
Thankfully, this update didn’t cause anyone’s rankings to immediately plummet. This was not that kind of update.
Google added Core Web Vitals as a ranking factor. Their aim wasn’t to penalize sites that perform poorly, so you won’t plummet off the charts if you have poor CWV scores.
However, they are going to reward sites that perform well. So, if you’re in a pretty competitive industry and multiple of your competitors get a boost from having good CWV scores, then you’re probably going to lose some visibility to them.
In short, work on it as soon as you can but don’t freak out about losing your rankings overnight.
Page Experience Update FAQ
Q: What about the rest of the update? It’s called the Page Experience Update, but everyone’s just talking about Core Web Vitals.
A: Page experience is Google’s term for a set of performance metrics that already exist in their ranking algorithm, such as website speed, HTTPS, and mobile-friendliness. They’re adding Core Web Vitals to their page experience set of ranking factors.
Q: Will content still matter most, more than page experience?
A: Yes. Google says, “While all of the components of page experience are important, we will rank pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
Q: How is AMP connected with all this?
A: AMP will no longer be required for web pages to make it into the “Top Stories” section in mobile search. Instead, the pages shown there will require good Core Web Vitals metrics. AMP can still be used, though, as it’s a good way to get good CWV metrics.
Q: Will having good scores on two of the metrics, but not the third, provide a rankings boost?
A: Nope. According to Google’s John Mueller, you’ve gotta have all three in the bag. He says:
My understanding is we see if it’s in the green and then that counts as it’s OK or not. So if it’s in yellow then that wouldn’t be in the green, but I don’t know what the final approach there will be.
There are a number of factors that come together and I think the general idea is if we can recognize that a page matches all of these criteria then we would like to use that appropriately in search ranking.
Better content = better rankings. Improve your domain authority with high-quality content from ClearVoice’s team of freelance strategists, writers, and editors. Talk to a content specialist today to get authoritative content created for your brand, from blog posts to ebooks.