AMP stands for Accelerated Mobile Project, and it’s Google’s contribution to making the internet fast for pages loading on mobile. Google’s open-source initiative ensures that publishers can create content that’s optimized for mobile the first time — and then have it load instantly all times thereafter.
We’re approaching a milestone in AMP history: This initiative’s first birthday is Feb. 24. Google began integrating AMP search results into its mobile search listings a year ago Thursday, thereby creating a quicker and more engaging mobile experience for everyone.
Noteworthy is Google’s focus on mobile through AMP, and it’s no surprise why. Studies show that people use mobile more than desktop; Google’s launch of AMP last February was prescient because, later that year, mobile users surpassed desktop users for the first time ever. With this rapid shift to mobile, Google had to act fast to make sure it was serving its customers well where its customers where going in droves: the mobile web.
Here’s all you’ll ever need to know about AMP.
What is AMP & what does it want to do?
In short, Google seeks to improve the mobile web’s performance with AMP. The mobile web is everything from you using your smartphone’s browser to read your favorite news site on the go to using your Starbucks app to order and pay for your frappuccino. Today, it’s where most people are accessing the internet from, so it only makes sense that Google wanted to improve the performance of pages in this way of accessing the web.
While explaining AMP can get pretty technical — a potential problem for anyone who’s not a developer — it boils down to this: AMP sizes all resources statically. What does that mean?
Any external resources (such as ads or images, for instance) have to reveal their size directly in HTML, so that AMP is able to determine the position and size of each element on the page before any resources are downloaded. AMP then proceeds right away to loading the layout of the whole page instead of waiting for these resources to download. Since AMP pages aren’t waiting on these images and ads to first load, the loading speed of pages is much faster.
In practical terms, you, the end user of the mobile web, get to see, hear and watch content quicker when you do so on AMP pages, leading to happier users and a much better user experience on mobile devices.
How this appears on mobile search results is that AMP pages will have a little lighting-bolt-inside-a-circle icon.
When people see this icon, they’re apt to click on the site, since it promises faster load times and generally, a better UX.
Who should implement AMP?
Anyone who has an interest in a mobile internet that continues to be free and accessible should implement AMP on their sites. This includes a broad range of parties, everyone from ad tech companies and publishers to straightforward publishers that present content to site visitors.
You see, the danger is that the mobile web could become fragmented as different parties develop different publishing standards for content, which would have the chilling effect of creating several closed and proprietary publishing formats. Translation: In the end, everyone would have to support these competing and unique publishing formats, just to have their content read. And for the end users, that means more chaos and less accessibility, which would be detrimental.
So everyone who wants their content to be freely accessible should support AMP. And which company or platform doesn’t want to have more traffic to their site, which can turn into more leads, conversions and clicks?
Another way to think of it: AMP is all about trying to out-compete mobile apps, which are currently succeeding in luring more users than mobile sites.
Benefits of AMP
- Greater conversion rates. Faster-loading pages means fewer people bouncing from your mobile site; instead, they’ll stay long enough to sign up for or buy something from you.
- Better click-thru rates. Same idea here — users who see AMP pages understand they’re faster, which makes them likelier to click through.
- More site traffic. More people will visit AMP pages as opposed to regular ones, due to their reputation of being fast.
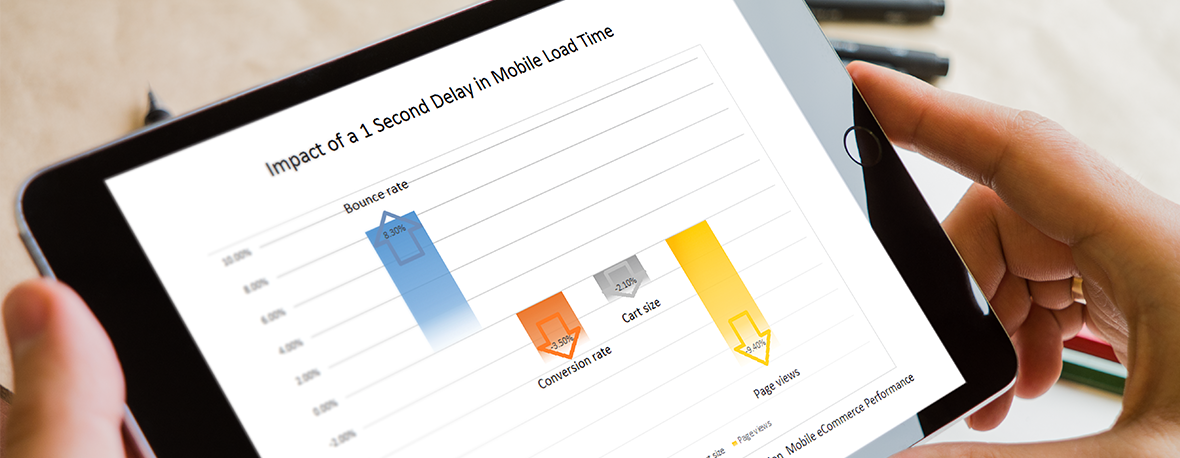
A particular case study showed that even a one-second delay in page-load times can lower conversion rates by 3.5 percent.
Here’s some recent proof: When Shz.de, one of the top news publishers in Schleswig-Holstein, Germany, enabled AMP inside their mobile app, pageviews per session increased 25 percent.
AMP is not a ranking factor… yet
AMP is not a ranking factor in mobile search. Of course, this can and probably will change in the future, but as of now, don’t expect having AMP pages to increase your search visibility.
AMP vs. responsive design
There are key differences between the two. Responsive design means your site will render and display properly on all devices: desktops, tablets and mobile. Responsive makes no reference to the actual speed with which the pages of your site load. You could have a great site that shows up beautifully and properly across all devices… yet still load slowly, to the point that frustrated users bounce right away.
On the other hand, an AMP page or site doesn’t automatically mean it’s responsive. Of course, responsive is the standard today, so it would be unlikely to have AMP pages that are not also part of responsive sites.
Get your site ready for AMP
There’s quite a bit you have to do to get your site ready for AMP. It’s a straightforward, though somewhat protracted, process, and it does require you to know a little bit about coding. If that doesn’t sound like you, you’re going to need a developer’s help.
Start with maintaining two versions of your page: the one initial version and the one that will be AMP-ready. Understand also that you probably won’t be able to have on-page comments and lead-capture forms on your AMP pages, because AMP doesn’t get along with third-party JavaScript and form elements.
Now, you’ll have to rewrite your site template to handle AMP; this means CSS should be in-line and not be more than 50kb. As for any images, they need to be dealt with specially by using the amp-ing element, along with specific height and width.
If you wish to get more sophisticated on your new AMP-friendly site by adding things like videos and slideshows, you’ll have to use custom tags and amp-carousel.
<html lang="en-US" amp>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<link rel="canonical" href="http://www.example.com/blog-post/">
<link rel="amphtml" href="http://www.example.com/blog-post/amp/">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Merriweather:400,400italic,700,700italic">
<title>My blog post title</title>
</head>
<body>...</body>
</html>
The most important thing is to get Google to acknowledge that your site, after all your hard work, is AMP-compatible. To do this, simply alter the original version of your page to include this specific tag, which is a canonical AMP-page tag:
<link rel="amphtml" href="http://www.example.com/blog-post/amp/">
For more detailed info on making your site ready for AMP, read this AMP Project guide, “Create Your First AMP Page.”
Useful AMP plugins
Finally, here are some of the most efficient plugins when it comes to helping you enable AMP on your own site in a fast, hassle-free and convenient process:
- AMP for WP – Accelerated Mobile Pages: This plugin automatically adds Accelerated Mobile Pages (Google AMP Project) functionality to your WordPress site
- AMP: Enable Accelerated Mobile Pages (AMP) on your WordPress site
- Custom AMP: Custom Accelerated Mobile Pages (AMP) on your WordPress site
- AMP: Allow AMP on your WordPress site